大頭貼常會以「圓形」顯示或是圖片顯示時 希望四周爲「圓角」
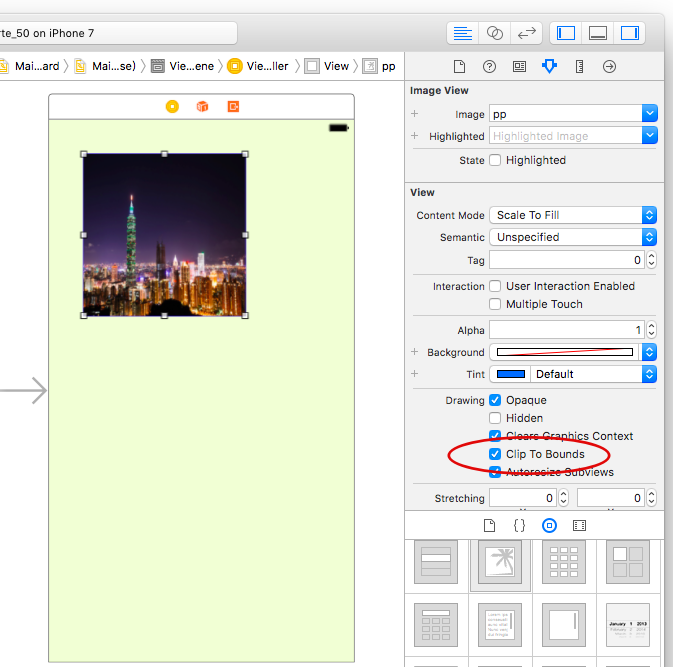
Step 1:
Clip To Bounds 打勾

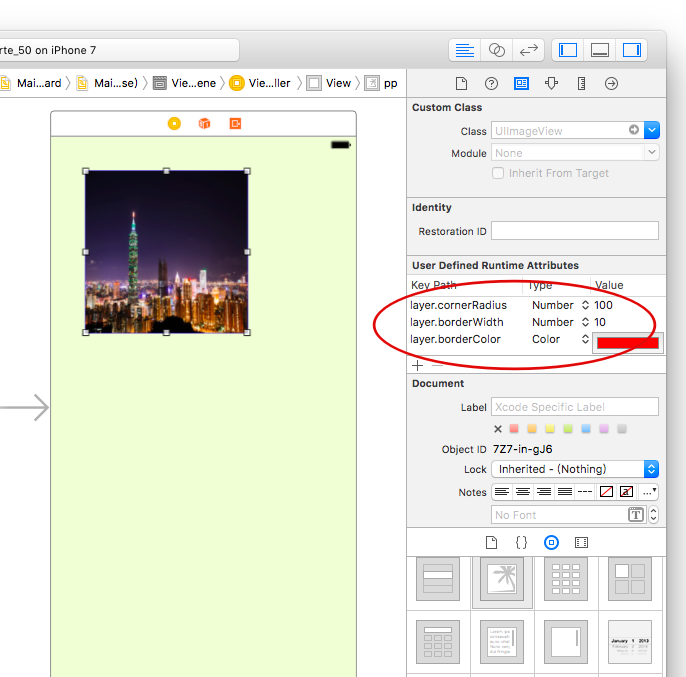
Step 2:
User Defined Runtime Attributes 中加入
layer.cornerRadius = 100
為什麼是 100 ??
圖片的寬度 200 /2 = 100(半徑)
— >如果要圖片四周是小圓角,將layer.cornerRadius設小一點的數字,例如20
至於另兩個
layer.borderWidth / layer.borderColor 這兩個是希望圖片有個圓形的框
但似乎無效 (還是有其它?!),暫時無解..

顯示結果

layer.cornerRadius = 20 的效果

有關邊框顏色
寫程式可以處理
類似這樣
// #FF0000
let myColor : UIColor = UIColor(red:1.00, green:0.00, blue:0.00, alpha:1.0)
cell.thumbnailImageView.layer.borderColor = myColor.cgColor
或
cell.thumbnailImageView.layer.borderColor = UIColor( red: 255/255, green: 0/255, blue:0/255, alpha: 1.0 ).cgColor
顏色查詢 (可將 RGB 顏色轉為 Swift 語法)
http://uicolor.xyz/#/rgb-to-ui