使用 Lable 在顯示文字時,若文字太長(超過 Lable長度時) 那該怎麼處理?
例如顯示一個很長的網址 (就像medium 的中文網址又臭又長)
要去頭去尾來顯示? 縮小來顯示? 還是…
可以試試 Line Break 或 Auto Shrink 這兩個屬性:

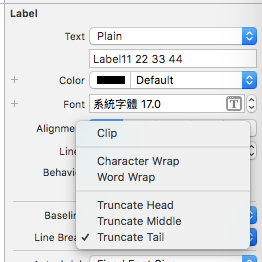
Line Break
Lable 的 Lin Break 有這幾種屬性
Clip:(default) lable中過長的文字,直接裁掉後方的文字
Character Wrap:斷字的方式, lable顯示多行時,每行最後是以「字母」為單位來斷行,僅適用英文
Word Wrap:斷字的方式, lable顯示多行時,每行最後是以「單字」為單位來斷行,僅適用英文
Truncate Head:裁掉前方的文字,以 … 代替
Truncate Middle:裁掉中間的文字,以 … 代替
Truncate Tail:裁掉後方的文字,以 … 代替 (例如要顯示過長的網址,用這個)
原定義
public enum NSLineBreakMode : Int {
case byWordWrapping // Wrap at word boundaries, default
case byCharWrapping // Wrap at character boundaries
case byClipping // Simply clip
case byTruncatingHead // Truncate at head of line: "...wxyz"
case byTruncatingTail // Truncate at tail of line: "abcd..."
case byTruncatingMiddle // Truncate middle of line: "ab...yz"
}
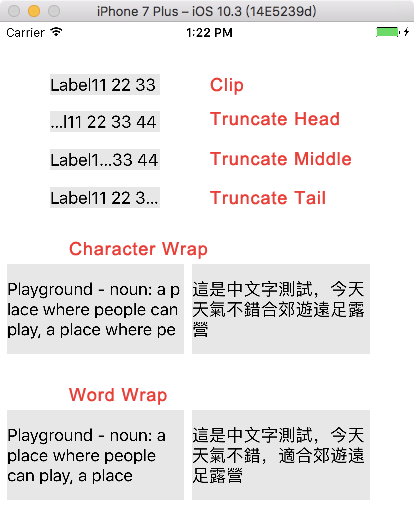
效果測試:

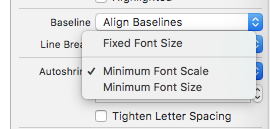
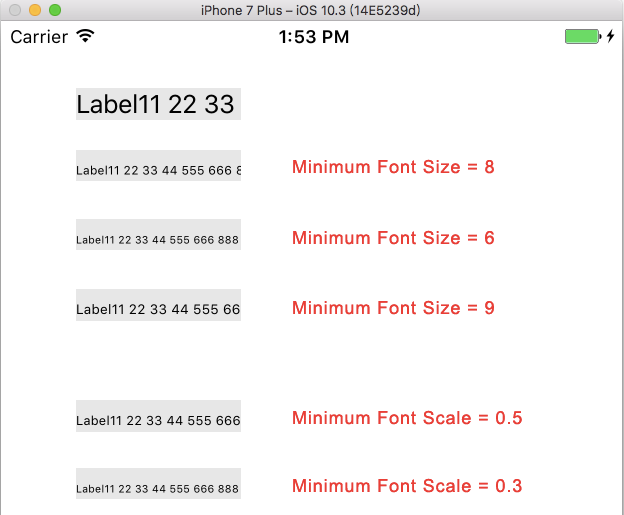
Auto shrink
Fixed Font Size:(default) 依照以設定好的字型規格來顯示 label文字(當文字超過 Lable寬度時 會以上面Lin Break 的指定)
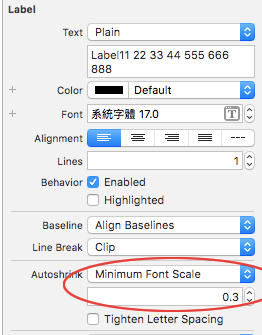
Minimum Font Scale:當要顯示的文字太長時,系統會將文字縮小力求全部顯示,至於要縮到多小 在此輸入一個字型比例值,1~0.x
Minium Font Size:當要顯示的文字太長時,系統會將文字縮小力求全部顯示,至於要縮到多小 在此輸入一個font size最小值,如 9
效果測試: